Superhuman
Website redesign
Superhuman
Website redesign
Superhuman
Website redesign
Superhuman
Website redesign
Website redesign
Website redesign
Website redesign
Website redesign




Problem
Taking on the role of the first and only Brand Designer at Superhuman, I undertook the task of spearheading a new website from scratch. This encompassed designing and implementing new systems to ensure the website's consistency and efficiency, and addressing the outdated design principles and tooling that no longer resonated with Superhuman's evolving team and identity.
Role
Brand strategy lead, design lead, systems, website strategy lead
Industry
Email software
Problem
Taking on the role of the first and only Brand Designer at Superhuman, I undertook the task of spearheading a new website from scratch. This encompassed designing and implementing new systems to ensure the website's consistency and efficiency, and addressing the outdated design principles and tooling that no longer resonated with Superhuman's evolving team and identity.
Role
Brand strategy lead, design lead, systems, website strategy lead
Industry
Email software
Problem
Taking on the role of the first and only Brand Designer at Superhuman, I undertook the task of spearheading a new website from scratch. This encompassed designing and implementing new systems to ensure the website's consistency and efficiency, and addressing the outdated design principles and tooling that no longer resonated with Superhuman's evolving team and identity.
Role
Brand strategy lead, design lead, systems, website strategy lead
Industry
Email software
Problem
Taking on the role of the first and only Brand Designer at Superhuman, I undertook the task of spearheading a new website from scratch. This encompassed designing and implementing new systems to ensure the website's consistency and efficiency, and addressing the outdated design principles and tooling that no longer resonated with Superhuman's evolving team and identity.
Role
Brand strategy lead, design lead, systems, website strategy lead
Industry
Email software
2.5x
faster development of webpages using design system than previously.
<20mins
for marketing to spin up a new landing page using the Framer toolkit.
2.5x
faster development of webpages using design system than previously.
<20mins
for marketing to spin up a new landing page using the Framer toolkit.
2.5x
faster development of webpages using design system than previously.
<20mins
for marketing to spin up a new landing page using the Framer toolkit.
2.5x
faster development of webpages using design system than previously.
<20mins
for marketing to spin up a new landing page using the Framer toolkit.
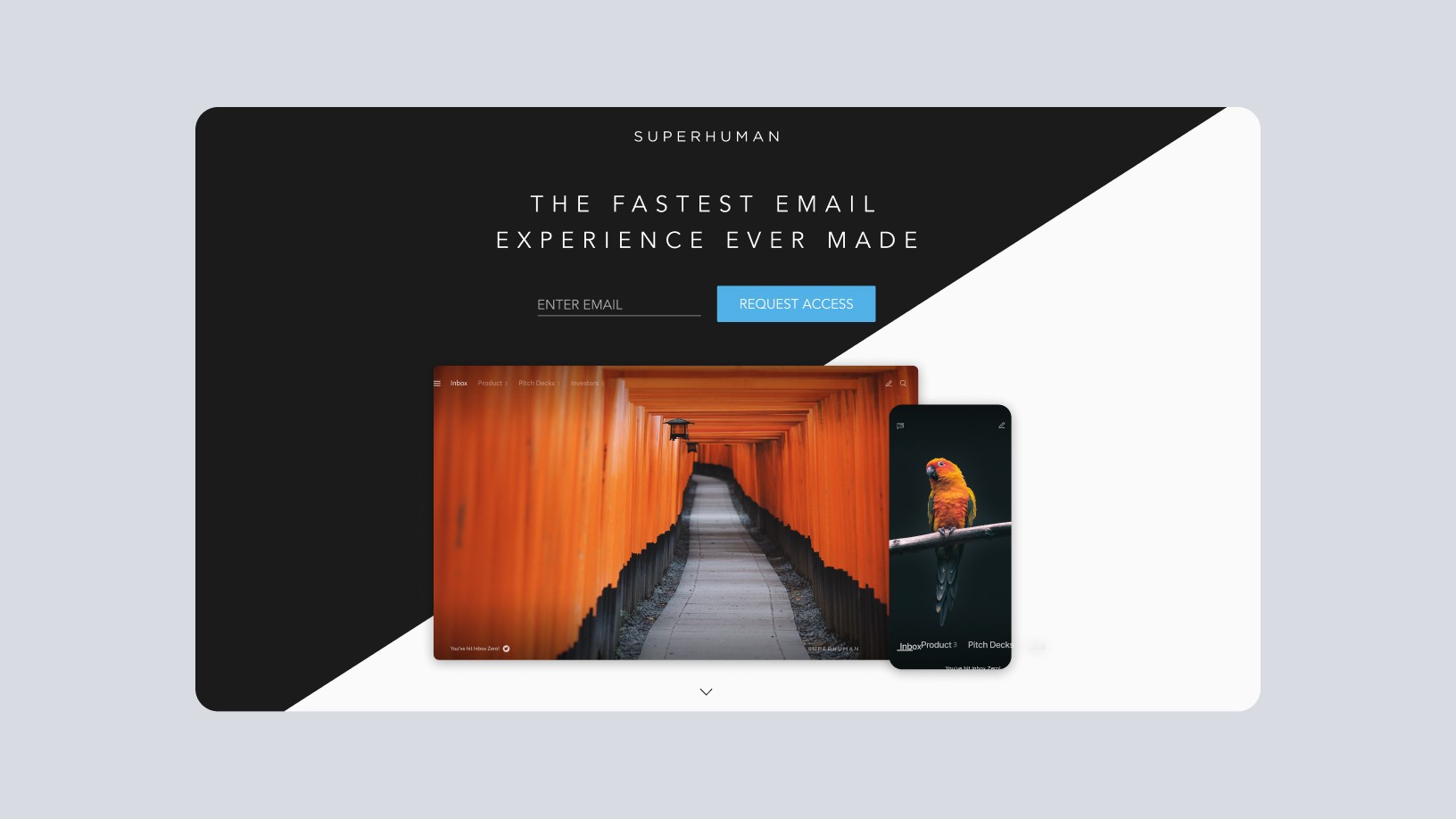
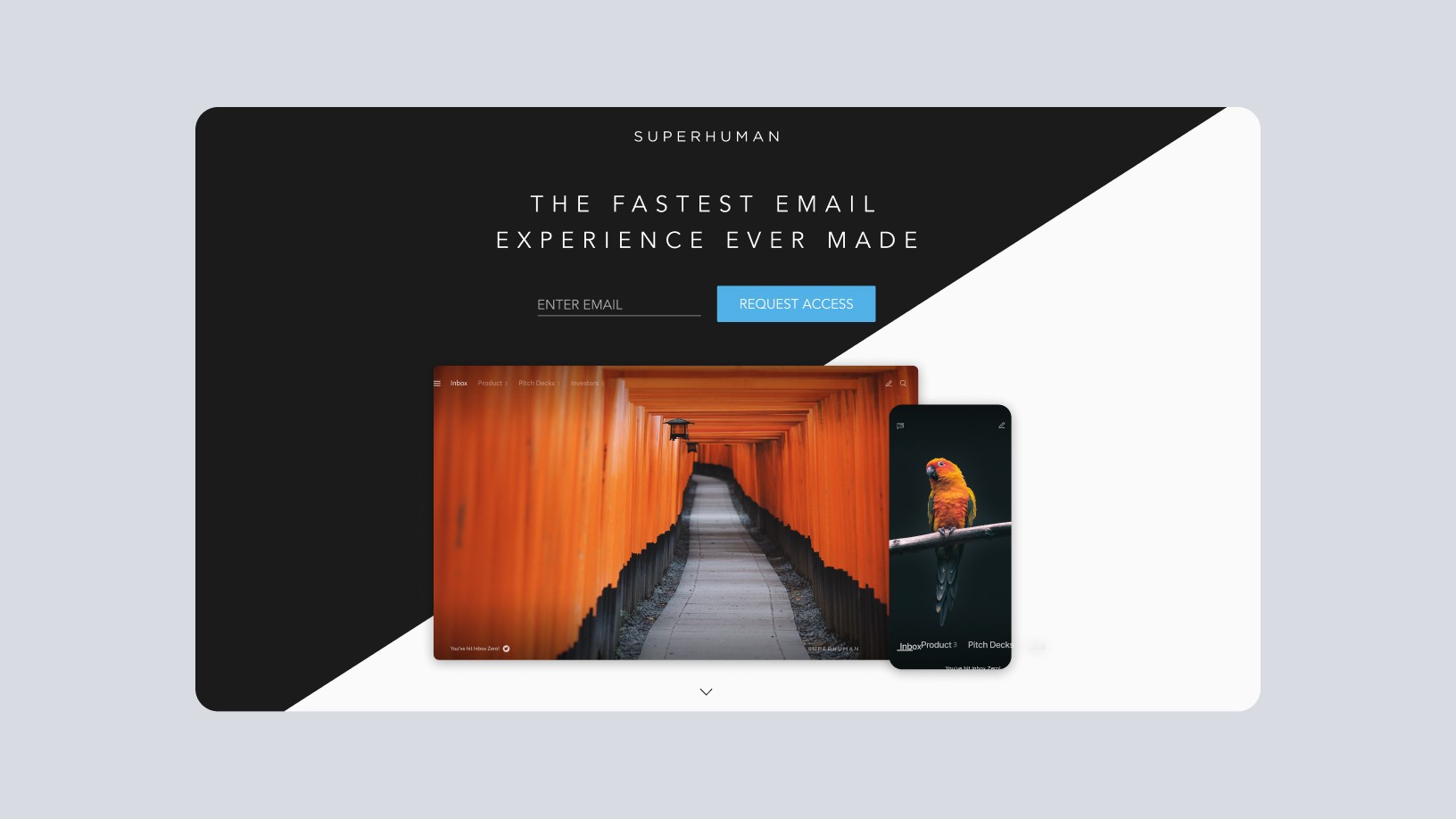
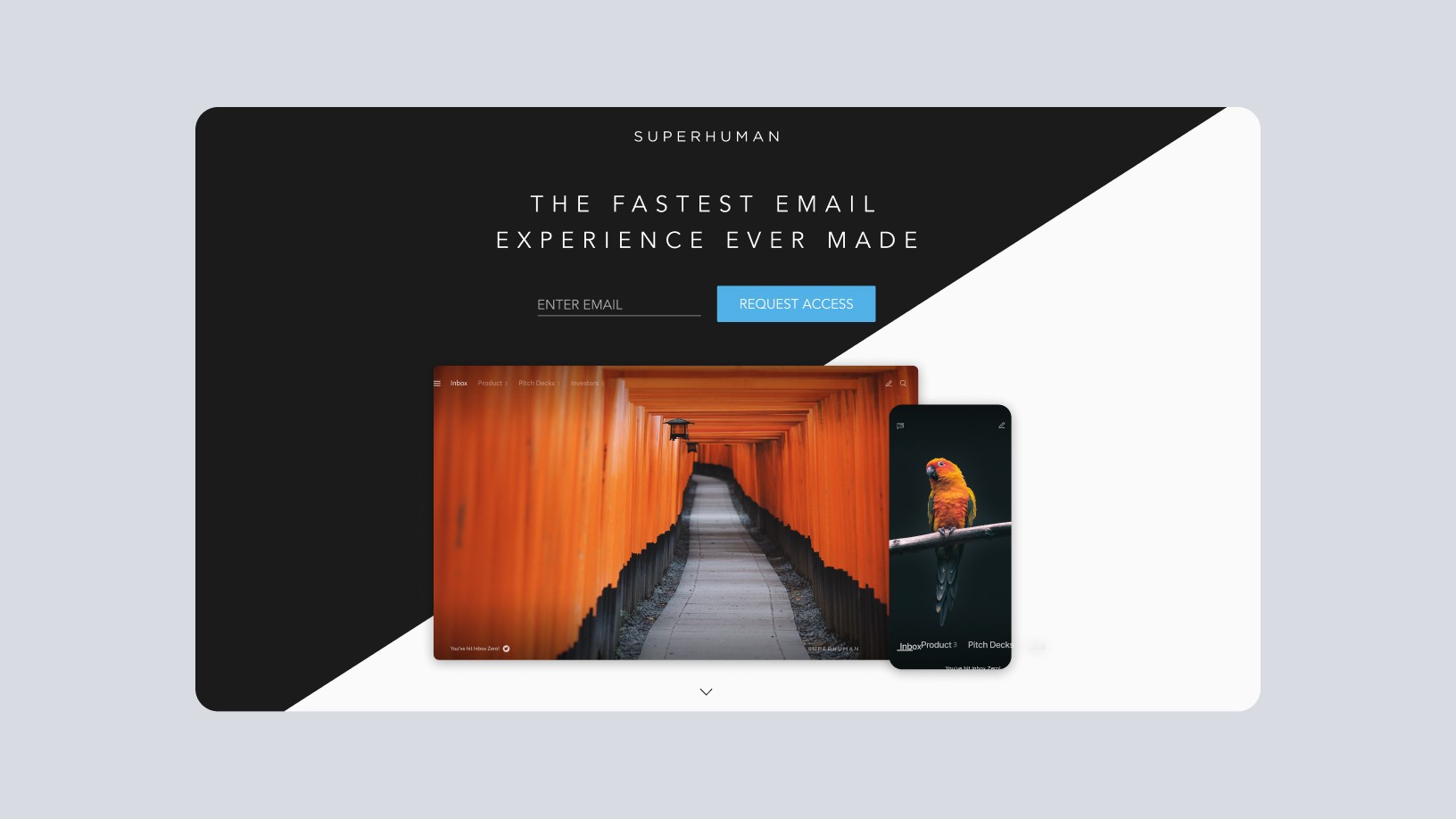
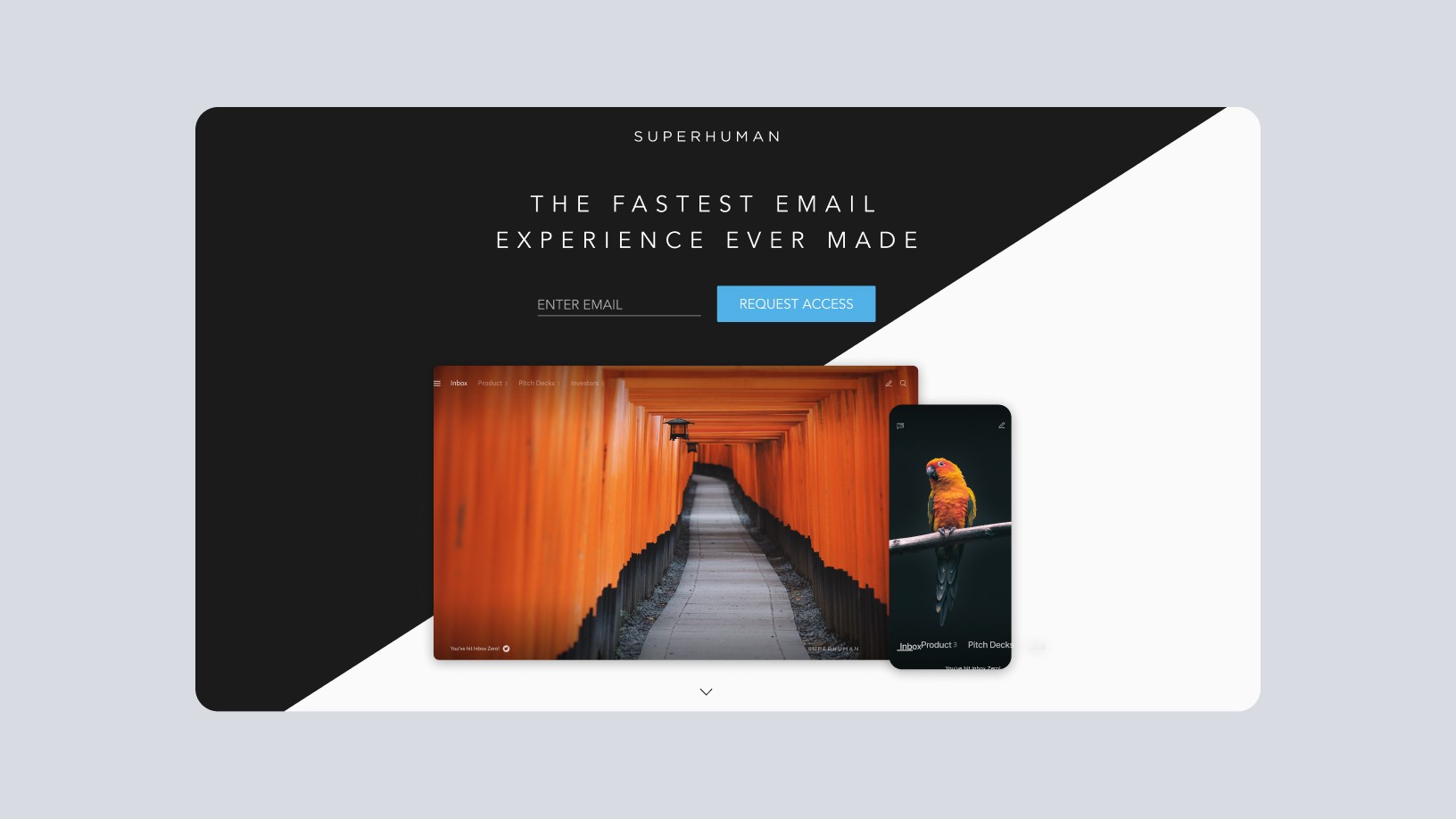
A peek at the old website
The old Superhuman website was hard-coded and lacked a distinct brand. It featured a diagonal line across the entire site with a disruptive high-contrast, requiring constant adjustments by engineers to ensure legibility. The product screenshots were busy and challenging to understand. Additionally, there were outdated full-bleed images with unrelated text that did not align with the product.
A peek at the old website
The old Superhuman website was hard-coded and lacked a distinct brand. It featured a diagonal line across the entire site with a disruptive high-contrast, requiring constant adjustments by engineers to ensure legibility. The product screenshots were busy and challenging to understand. Additionally, there were outdated full-bleed images with unrelated text that did not align with the product.
A peek at the old website
The old Superhuman website was hard-coded and lacked a distinct brand. It featured a diagonal line across the entire site with a disruptive high-contrast, requiring constant adjustments by engineers to ensure legibility. The product screenshots were busy and challenging to understand. Additionally, there were outdated full-bleed images with unrelated text that did not align with the product.
A peek at the old website
The old Superhuman website was hard-coded and lacked a distinct brand. It featured a diagonal line across the entire site with a disruptive high-contrast, requiring constant adjustments by engineers to ensure legibility. The product screenshots were busy and challenging to understand. Additionally, there were outdated full-bleed images with unrelated text that did not align with the product.




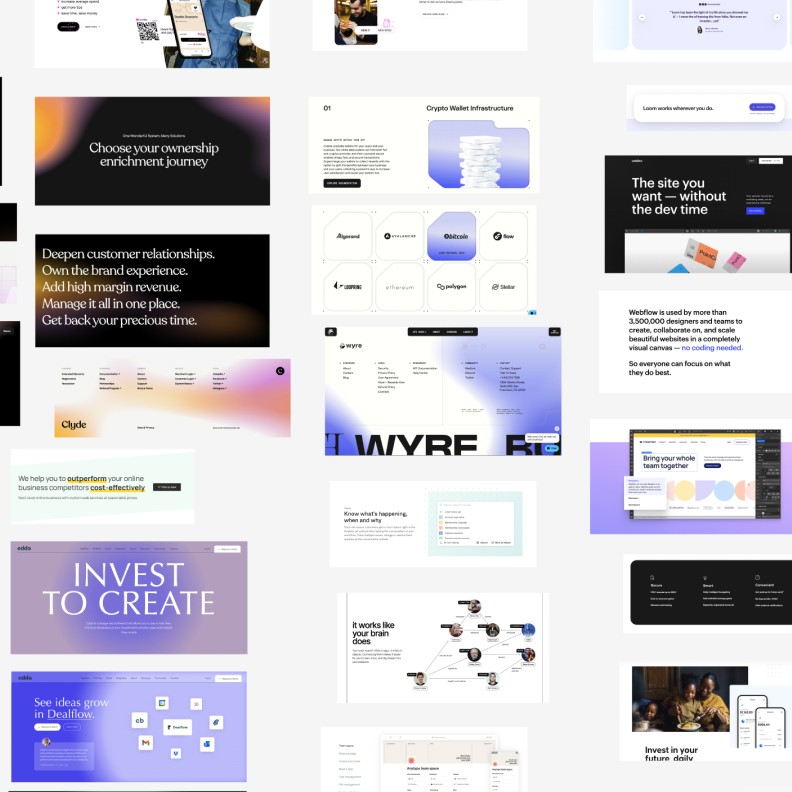
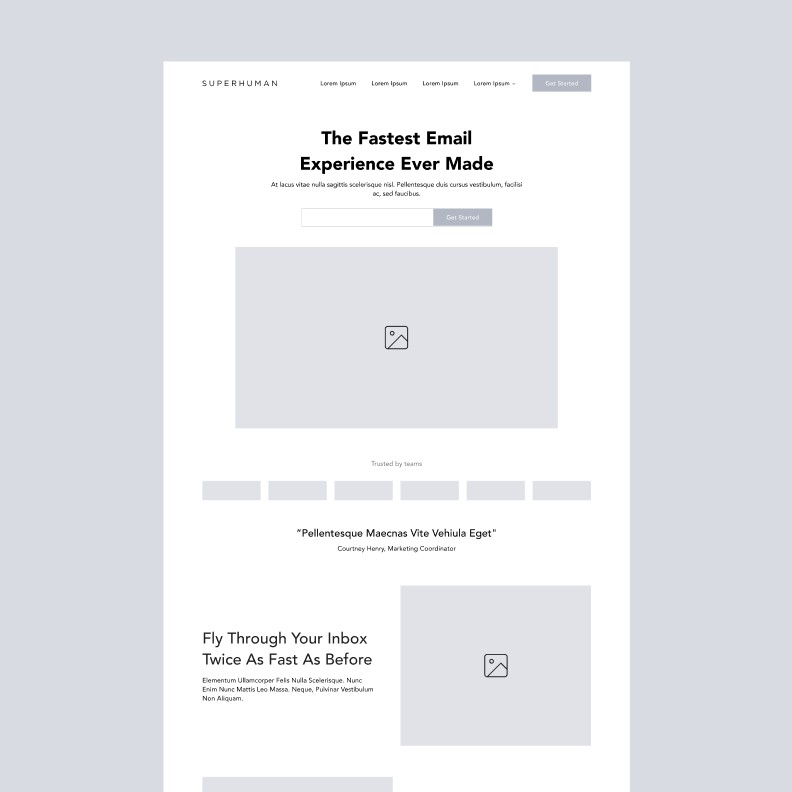
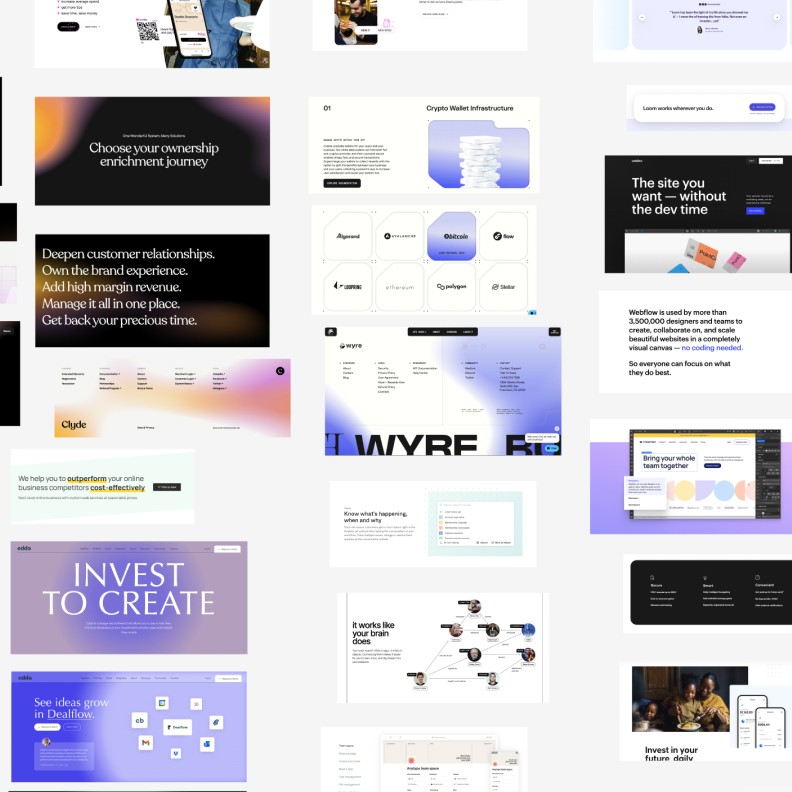
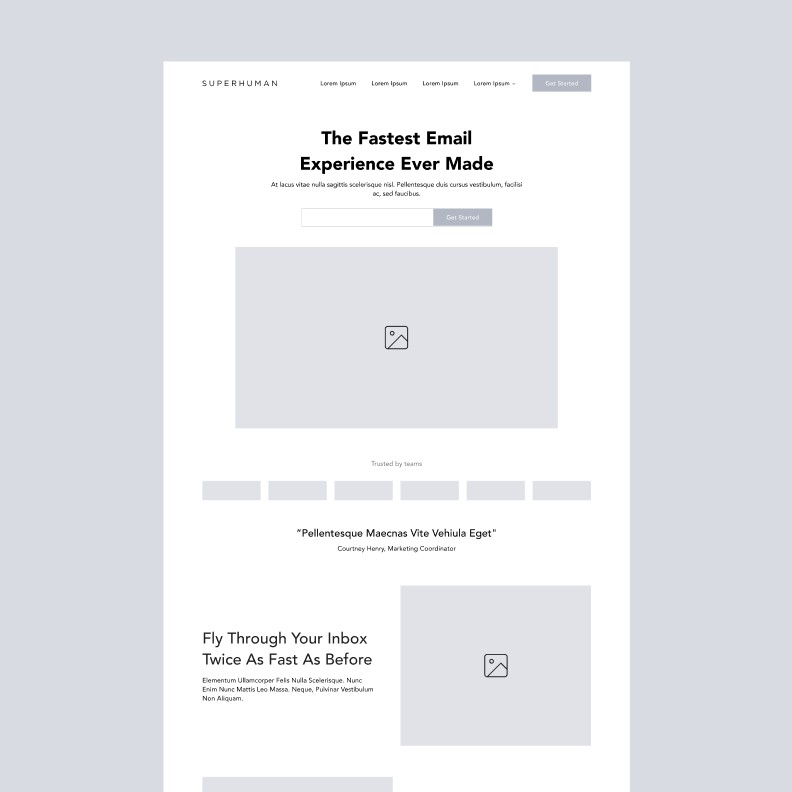
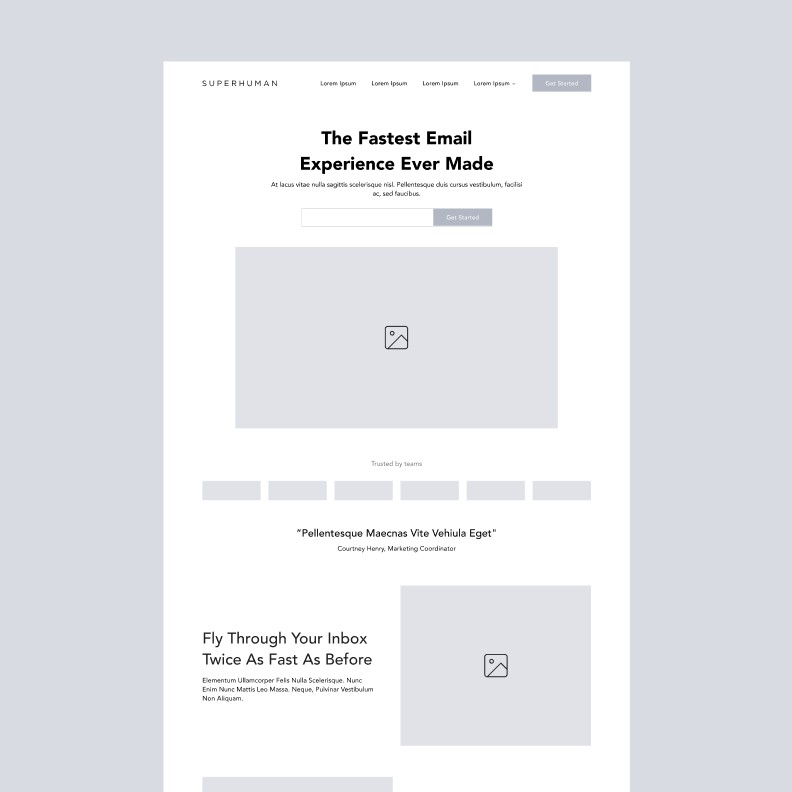
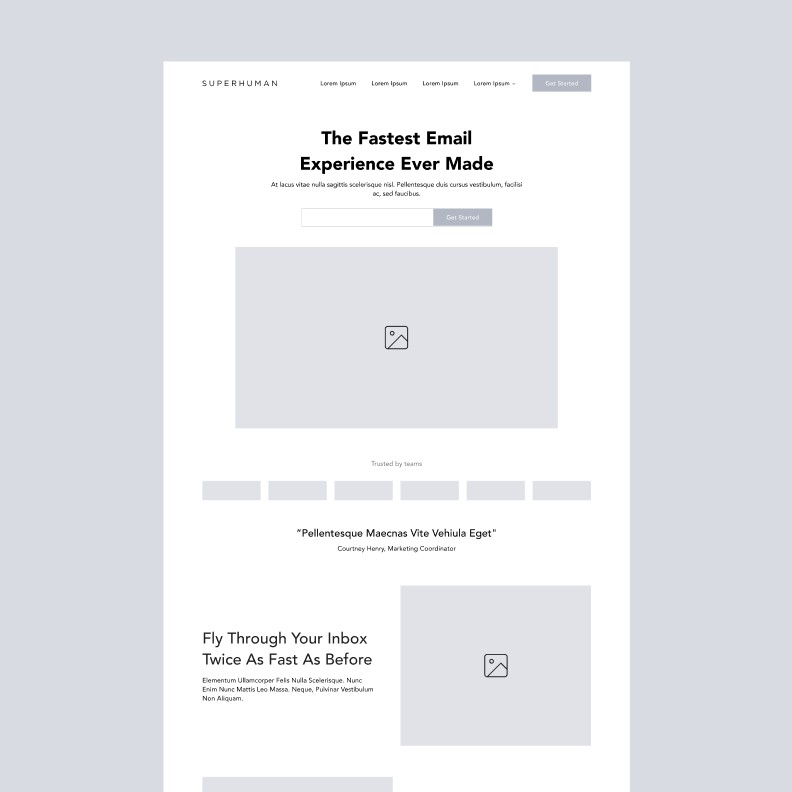
The process
The process comprised various phases, such as research, wireframing, establishing information hierarchy, content creation, and an exhaustive quality assurance (QA) process. Throughout each step, I collaborated closely with stakeholders from engineering, marketing, and leadership to ensure seamless alignment.
The process
The process comprised various phases, such as research, wireframing, establishing information hierarchy, content creation, and an exhaustive quality assurance (QA) process. Throughout each step, I collaborated closely with stakeholders from engineering, marketing, and leadership to ensure seamless alignment.
The process
The process comprised various phases, such as research, wireframing, establishing information hierarchy, content creation, and an exhaustive quality assurance (QA) process. Throughout each step, I collaborated closely with stakeholders from engineering, marketing, and leadership to ensure seamless alignment.
The process
The process comprised various phases, such as research, wireframing, establishing information hierarchy, content creation, and an exhaustive quality assurance (QA) process. Throughout each step, I collaborated closely with stakeholders from engineering, marketing, and leadership to ensure seamless alignment.








The new homepage
The Superhuman homepage showcases our brand's unique design elements, enhanced by custom animations for an engaging experience. The product visuals go beyond a direct representation, using exaggerated versions to help users understand our features better. Trustmarkers, value propositions, and feature narratives are strategically incorporated throughout the website to build trust and convey the benefits of our product.
The new homepage
The Superhuman homepage showcases our brand's unique design elements, enhanced by custom animations for an engaging experience. The product visuals go beyond a direct representation, using exaggerated versions to help users understand our features better. Trustmarkers, value propositions, and feature narratives are strategically incorporated throughout the website to build trust and convey the benefits of our product.
The new homepage
The Superhuman homepage showcases our brand's unique design elements, enhanced by custom animations for an engaging experience. The product visuals go beyond a direct representation, using exaggerated versions to help users understand our features better. Trustmarkers, value propositions, and feature narratives are strategically incorporated throughout the website to build trust and convey the benefits of our product.
The new homepage
The Superhuman homepage showcases our brand's unique design elements, enhanced by custom animations for an engaging experience. The product visuals go beyond a direct representation, using exaggerated versions to help users understand our features better. Trustmarkers, value propositions, and feature narratives are strategically incorporated throughout the website to build trust and convey the benefits of our product.








A workflow upgrade
I advocated for transitioning from the old hard-coded Superhuman website to a CMS-based redesign, and we ultimately chose Framer. This decision enabled us to establish a design system, empower the marketing team for self-page creation, and seamlessly integrate sophisticated animations.
A workflow upgrade
I advocated for transitioning from the old hard-coded Superhuman website to a CMS-based redesign, and we ultimately chose Framer. This decision enabled us to establish a design system, empower the marketing team for self-page creation, and seamlessly integrate sophisticated animations.
A workflow upgrade
I advocated for transitioning from the old hard-coded Superhuman website to a CMS-based redesign, and we ultimately chose Framer. This decision enabled us to establish a design system, empower the marketing team for self-page creation, and seamlessly integrate sophisticated animations.
A workflow upgrade
I advocated for transitioning from the old hard-coded Superhuman website to a CMS-based redesign, and we ultimately chose Framer. This decision enabled us to establish a design system, empower the marketing team for self-page creation, and seamlessly integrate sophisticated animations.








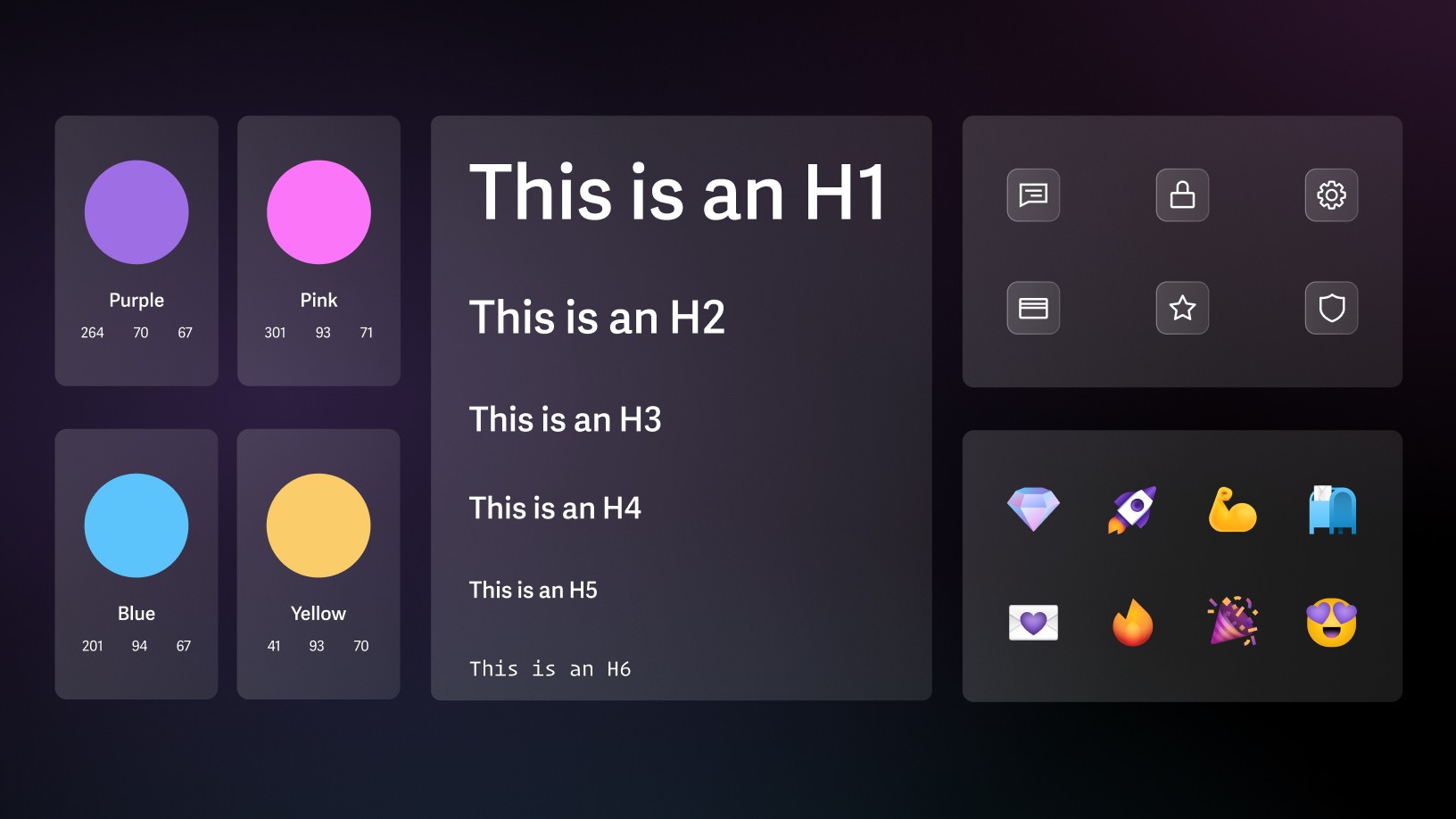
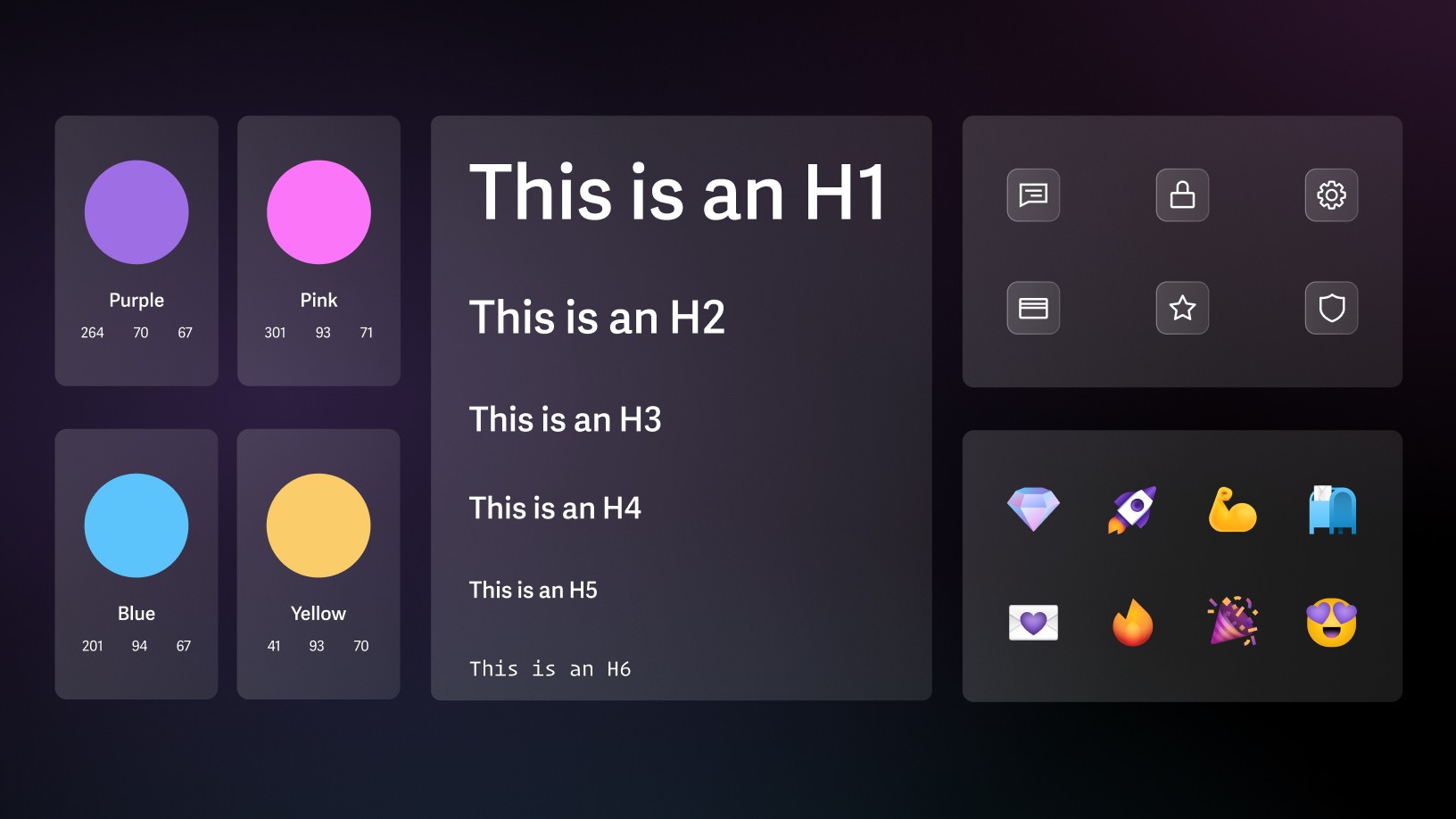
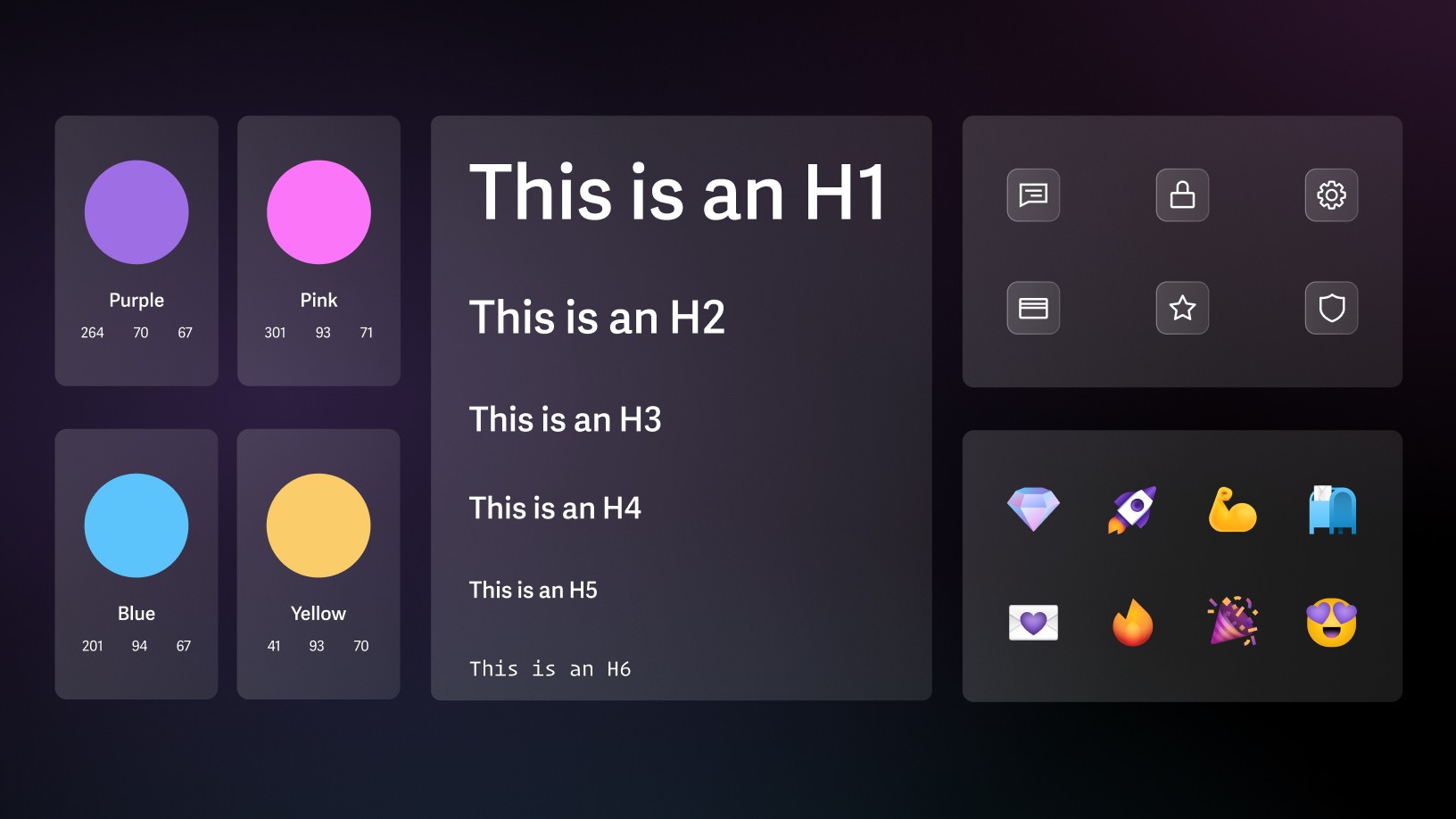
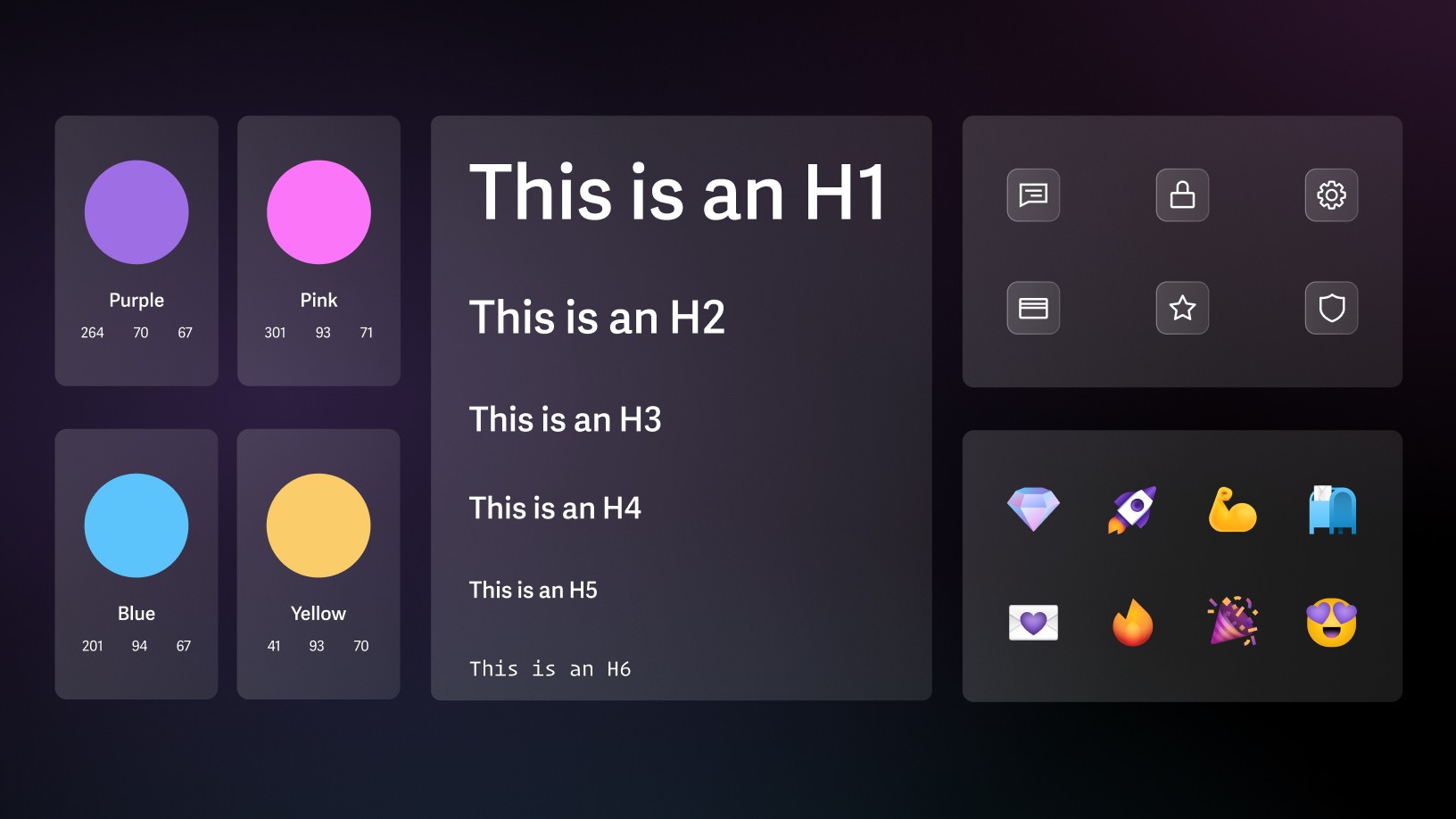
Design system
Built out a design system in Figma from scratch. Collaborated closely with engineers to build this into Framer.
Design system
Built out a design system in Figma from scratch. Collaborated closely with engineers to build this into Framer.
Design system
Built out a design system in Figma from scratch. Collaborated closely with engineers to build this into Framer.
Design system
Built out a design system in Figma from scratch. Collaborated closely with engineers to build this into Framer.








We put together our enterprise landing page in under a week using the design system. In the past, a page like that might have taken twice as long — and possibly even longer.
Carlton Keedy, Former Senior Software Engineer at Superhuman
We put together our enterprise landing page in under a week using the design system. In the past, a page like that might have taken twice as long — and possibly even longer.
Carlton Keedy, Former Senior Software Engineer at Superhuman
We put together our enterprise landing page in under a week using the design system. In the past, a page like that might have taken twice as long — and possibly even longer.
Carlton Keedy, Former Senior Software Engineer at Superhuman
We put together our enterprise landing page in under a week using the design system. In the past, a page like that might have taken twice as long — and possibly even longer.
Carlton Keedy, Former Senior Software Engineer at Superhuman
A self-serve toolkit
Designed a solution for marketing to build website pages self-serve in Framer. Guided engineering team to build this toolkit. Provided marketing with resources to understand how to use toolkit
A self-serve toolkit
Designed a solution for marketing to build website pages self-serve in Framer. Guided engineering team to build this toolkit. Provided marketing with resources to understand how to use toolkit
A self-serve toolkit
Designed a solution for marketing to build website pages self-serve in Framer. Guided engineering team to build this toolkit. Provided marketing with resources to understand how to use toolkit
A self-serve toolkit
Designed a solution for marketing to build website pages self-serve in Framer. Guided engineering team to build this toolkit. Provided marketing with resources to understand how to use toolkit




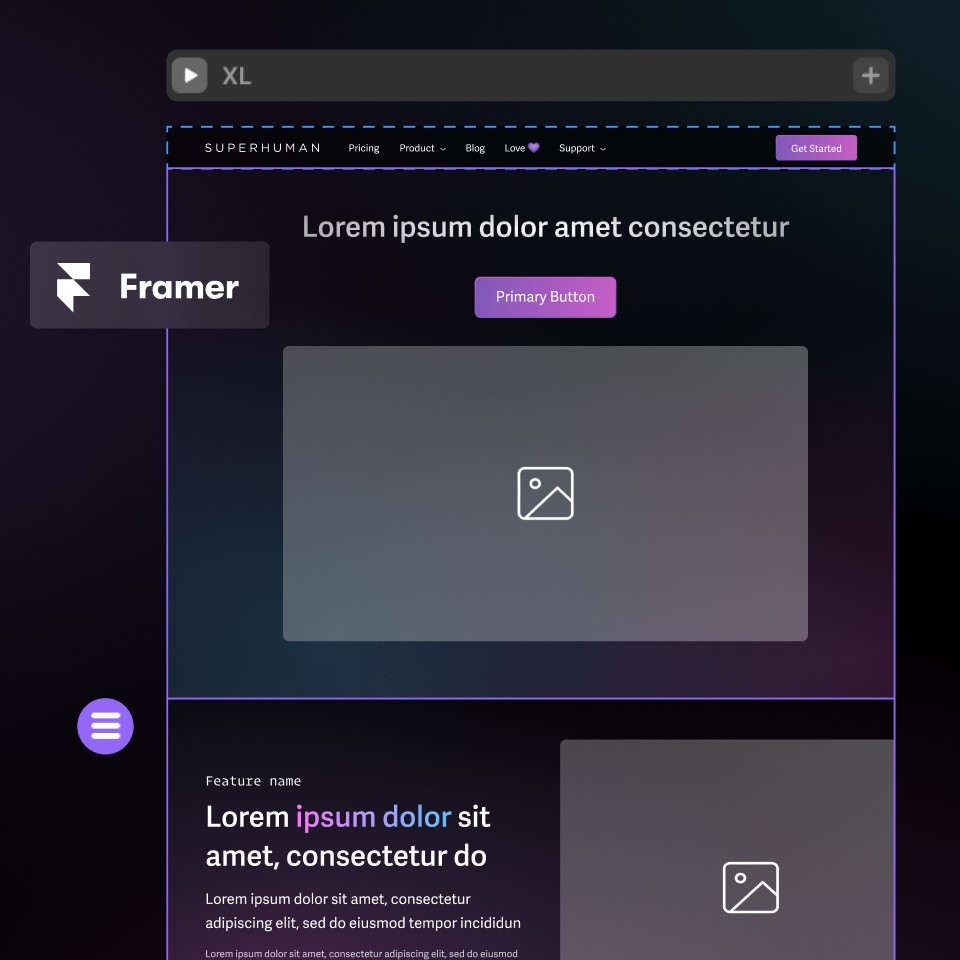
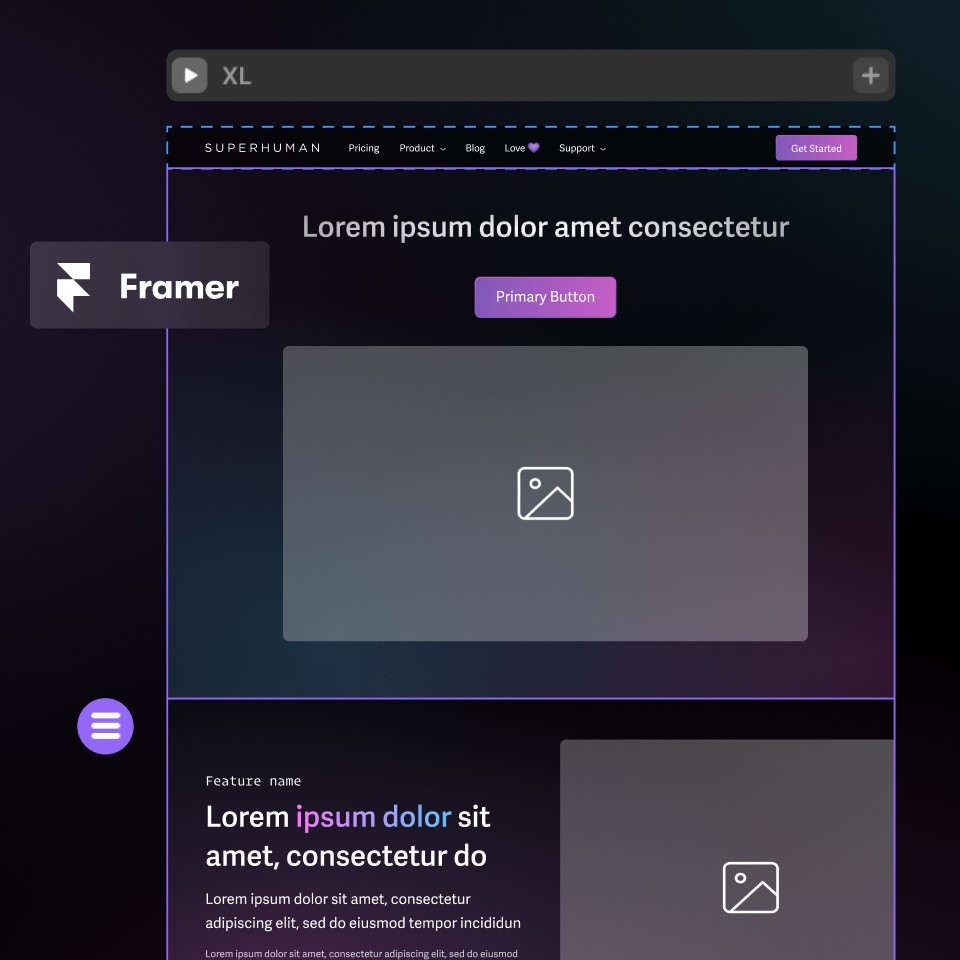
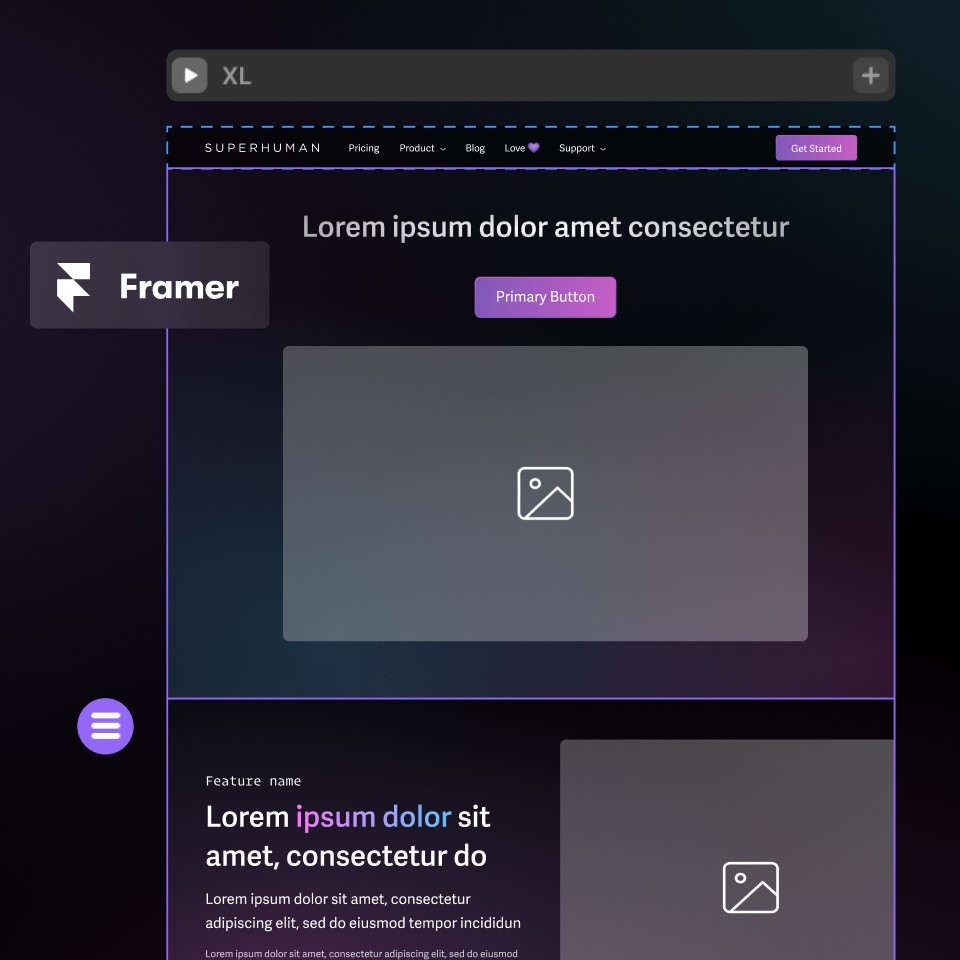
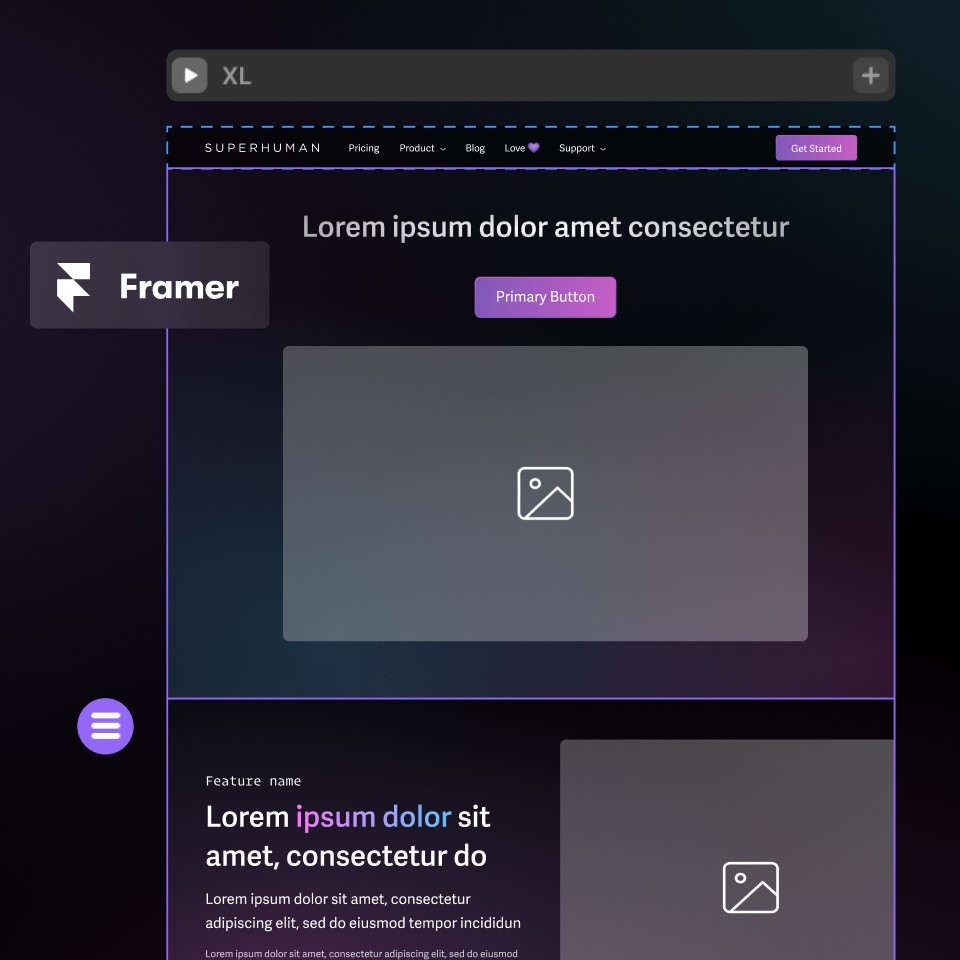
Reusable modules
The Framer toolkit is made up of reusable modules that can be mixed and matched to create the desired landing page.

Reusable modules
The Framer toolkit is made up of reusable modules that can be mixed and matched to create the desired landing page.

Reusable modules
The Framer toolkit is made up of reusable modules that can be mixed and matched to create the desired landing page.

Reusable modules
The Framer toolkit is made up of reusable modules that can be mixed and matched to create the desired landing page.

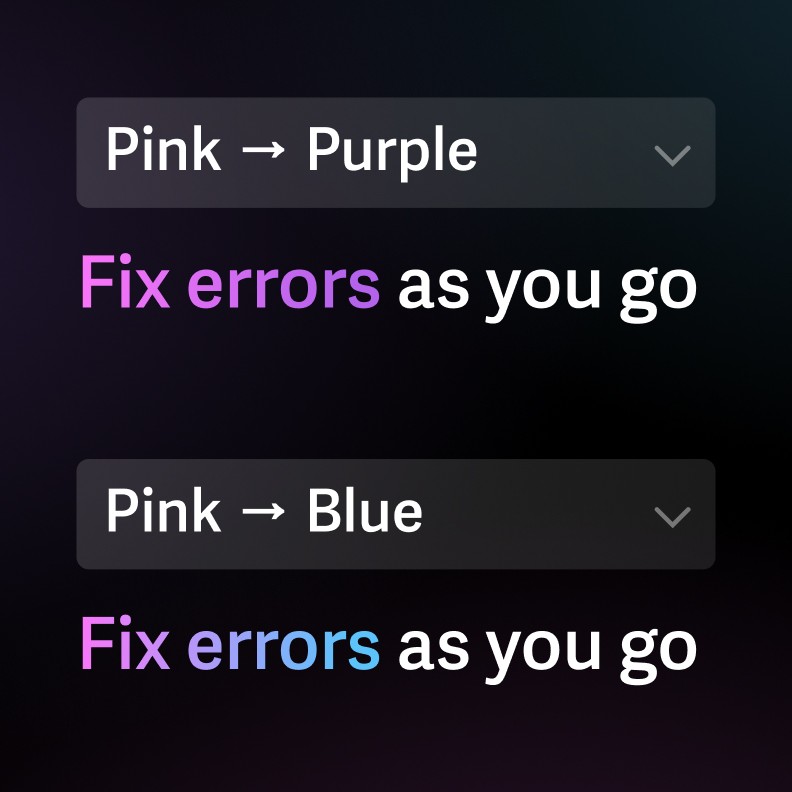
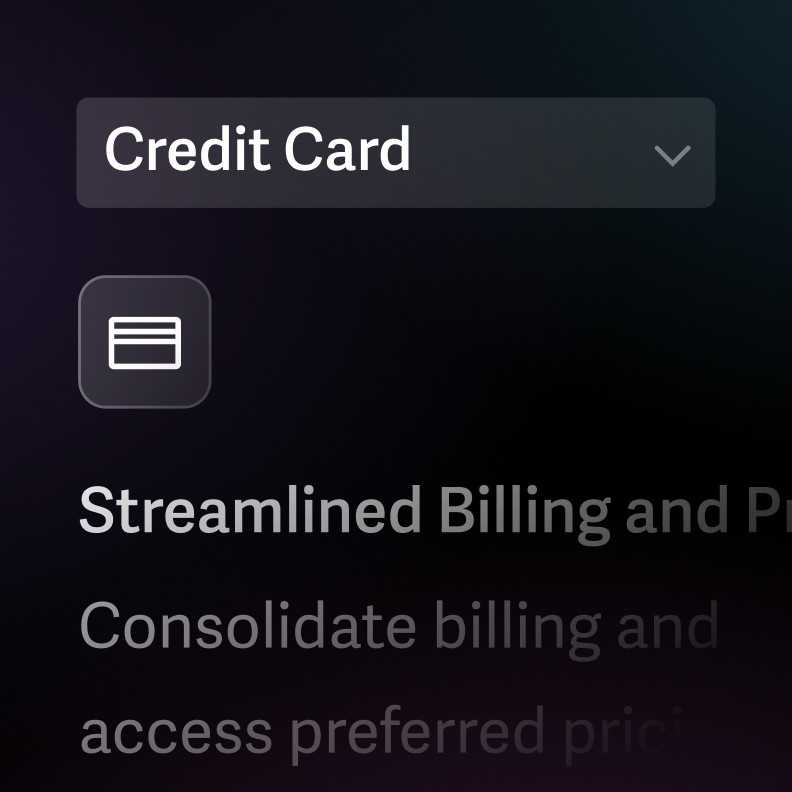
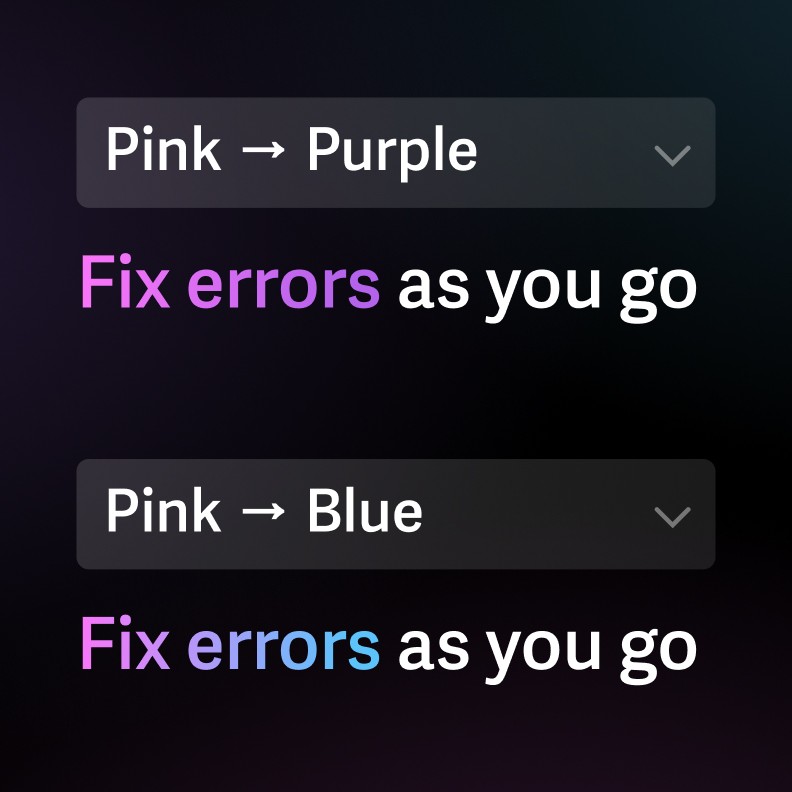
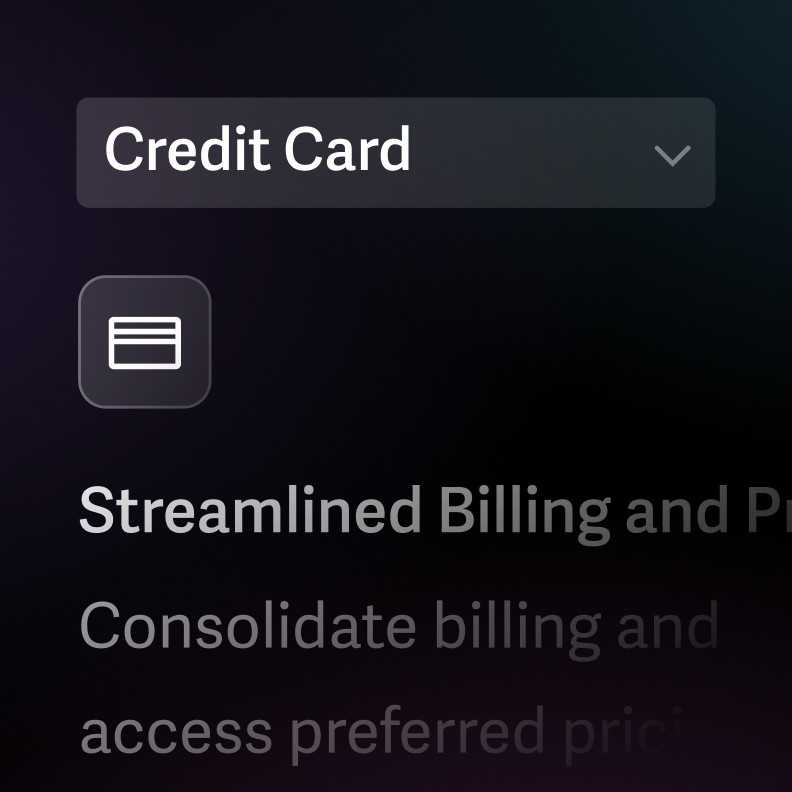
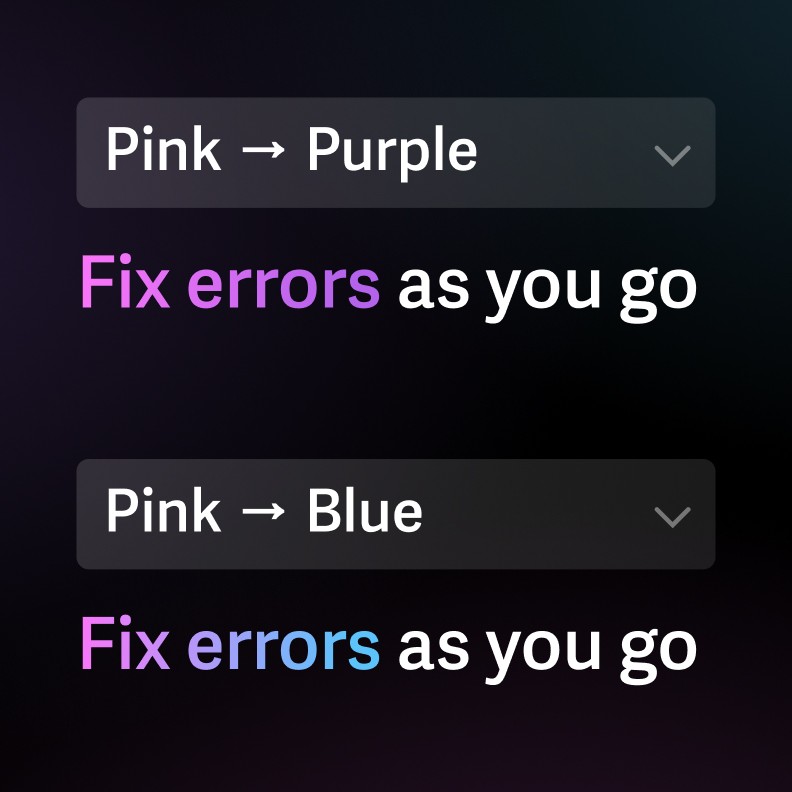
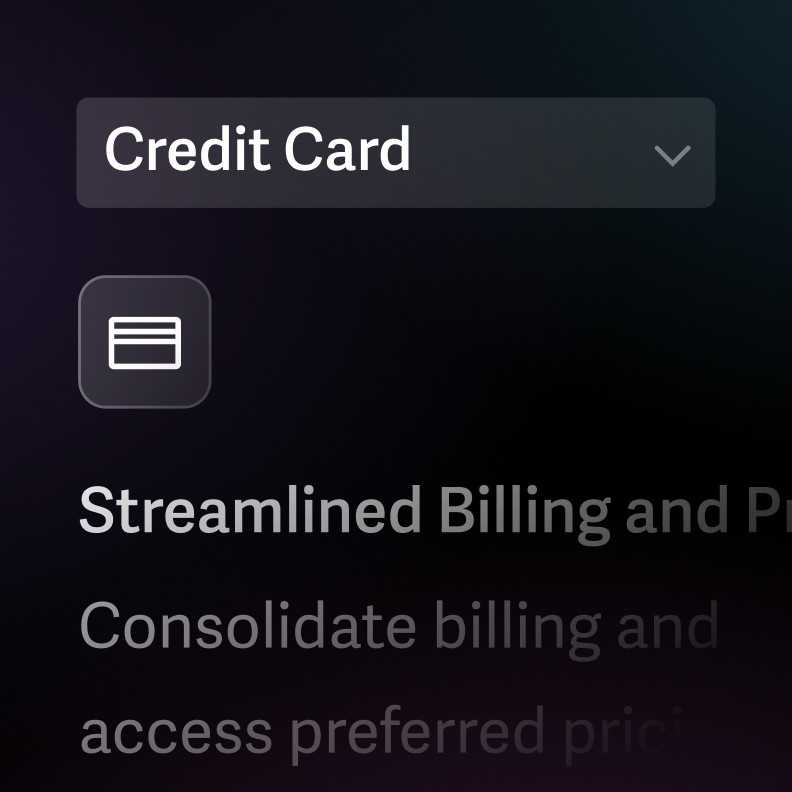
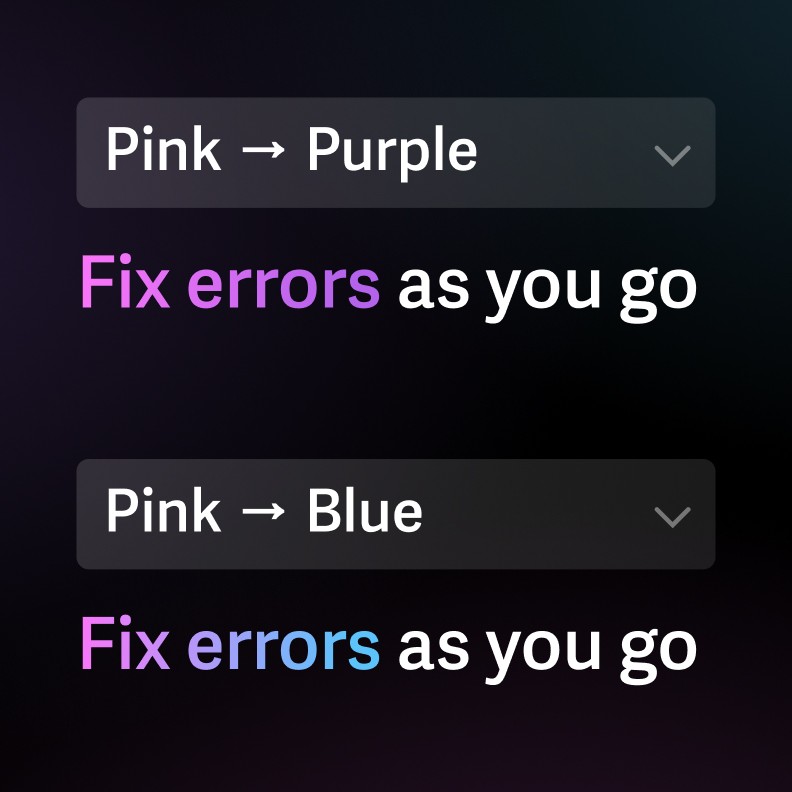
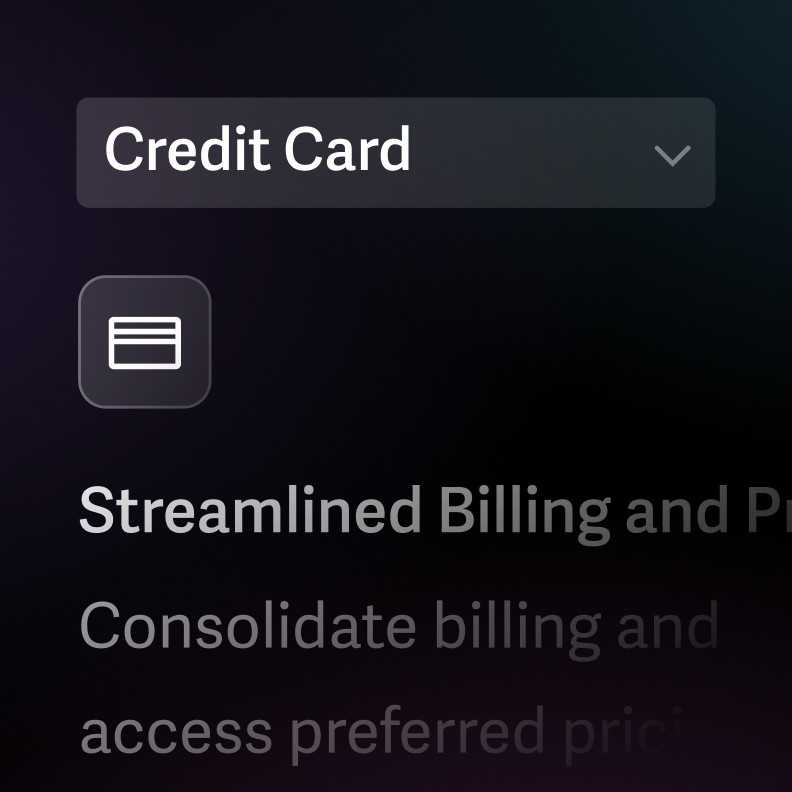
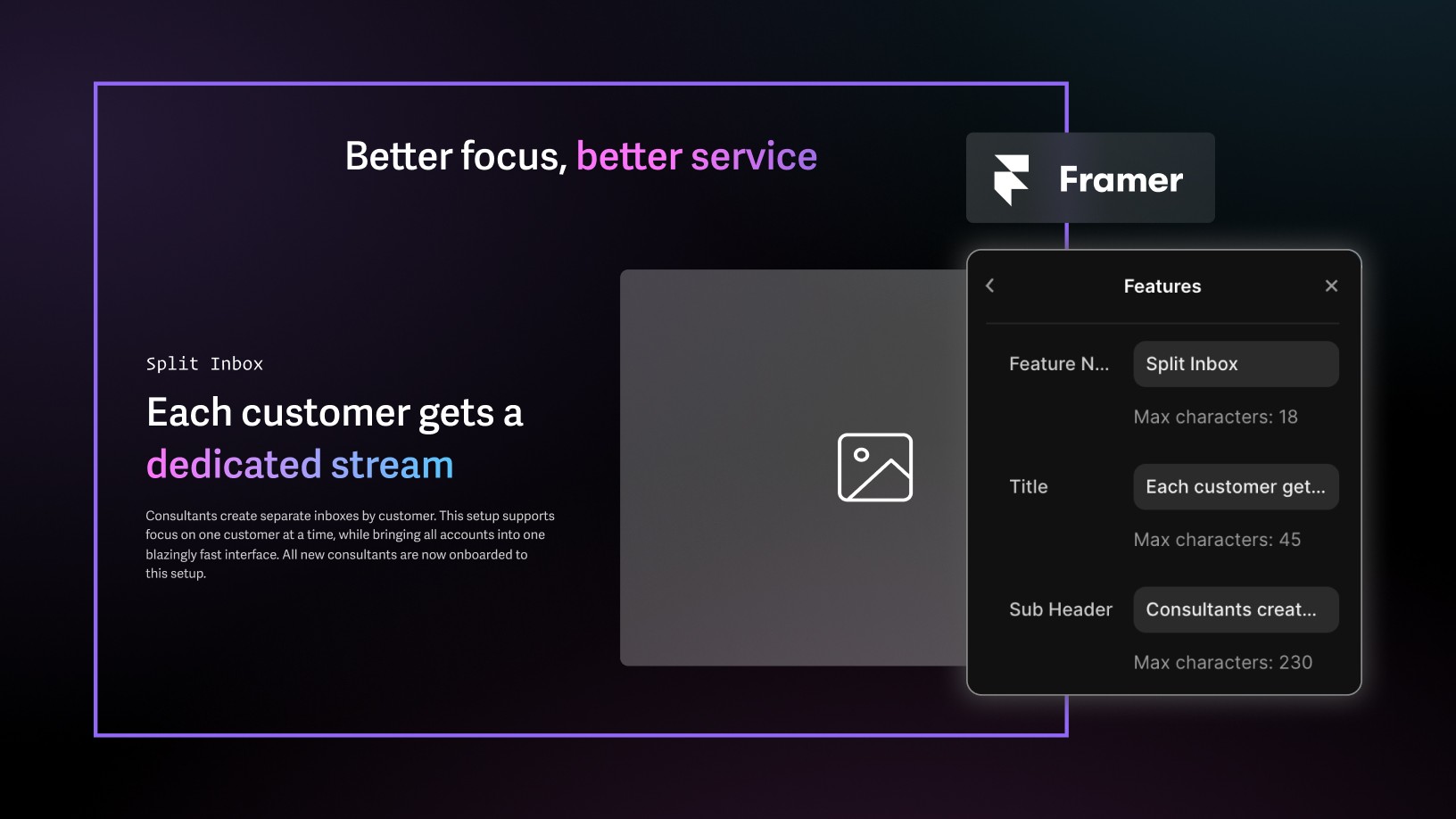
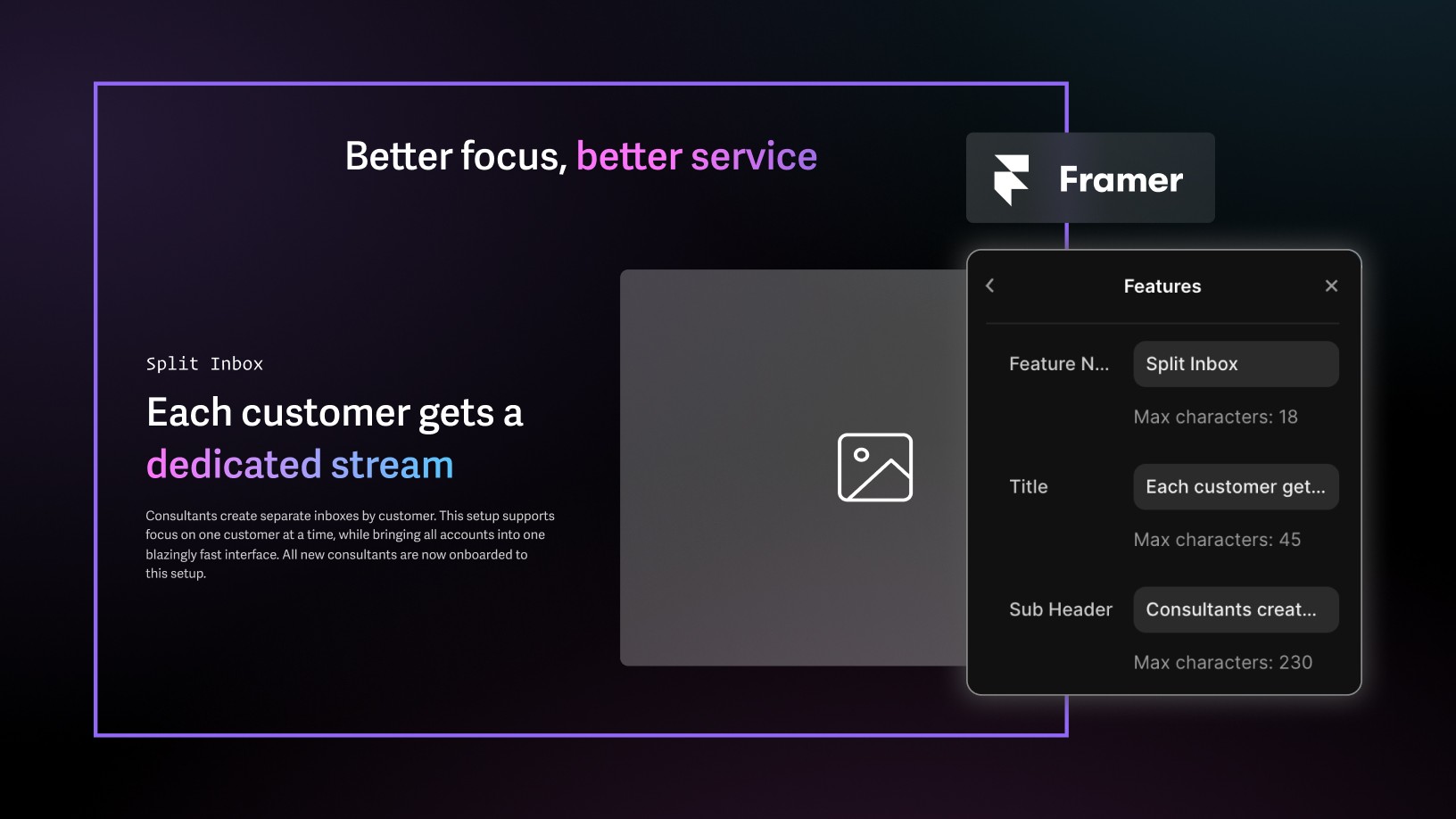
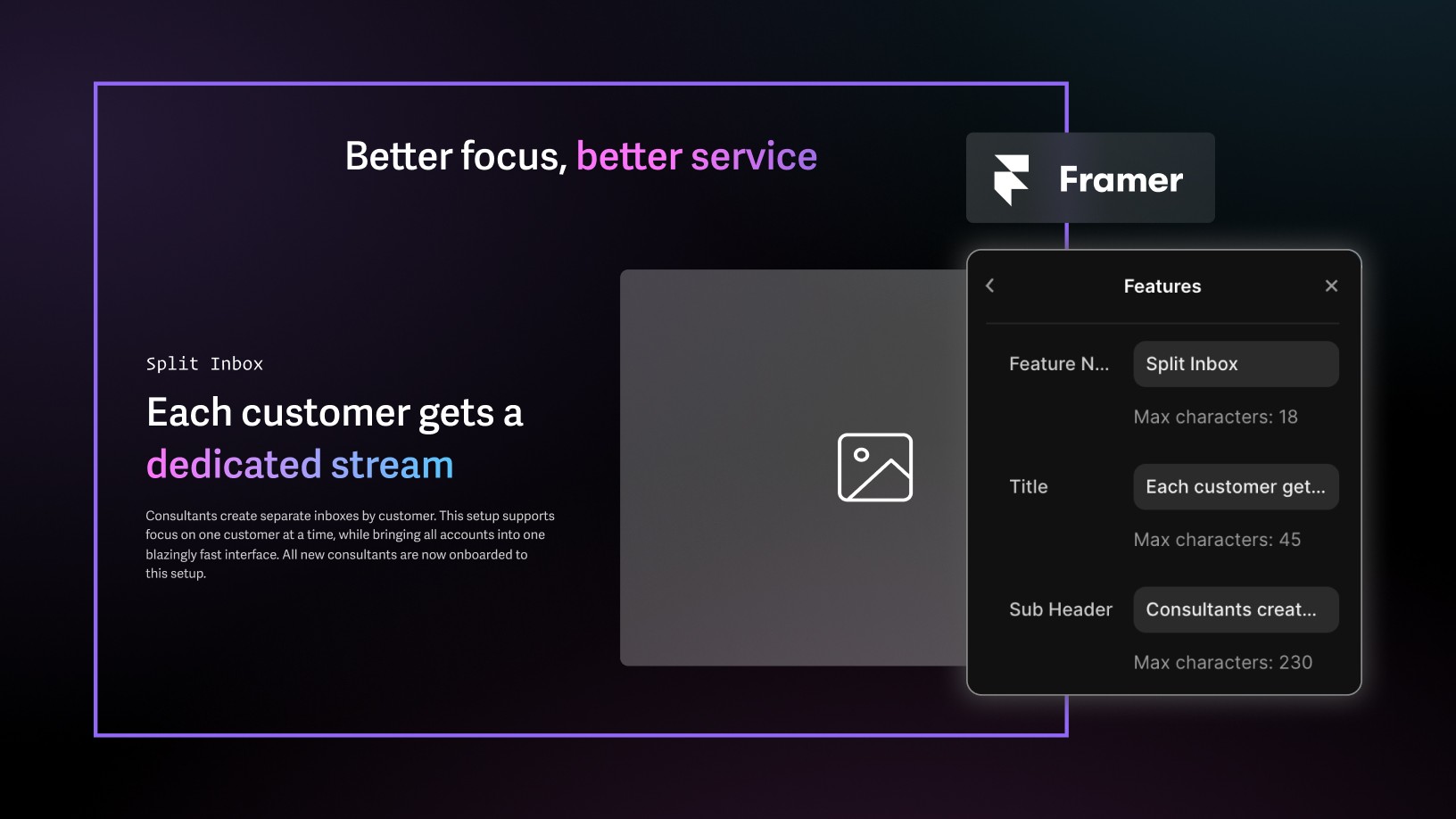
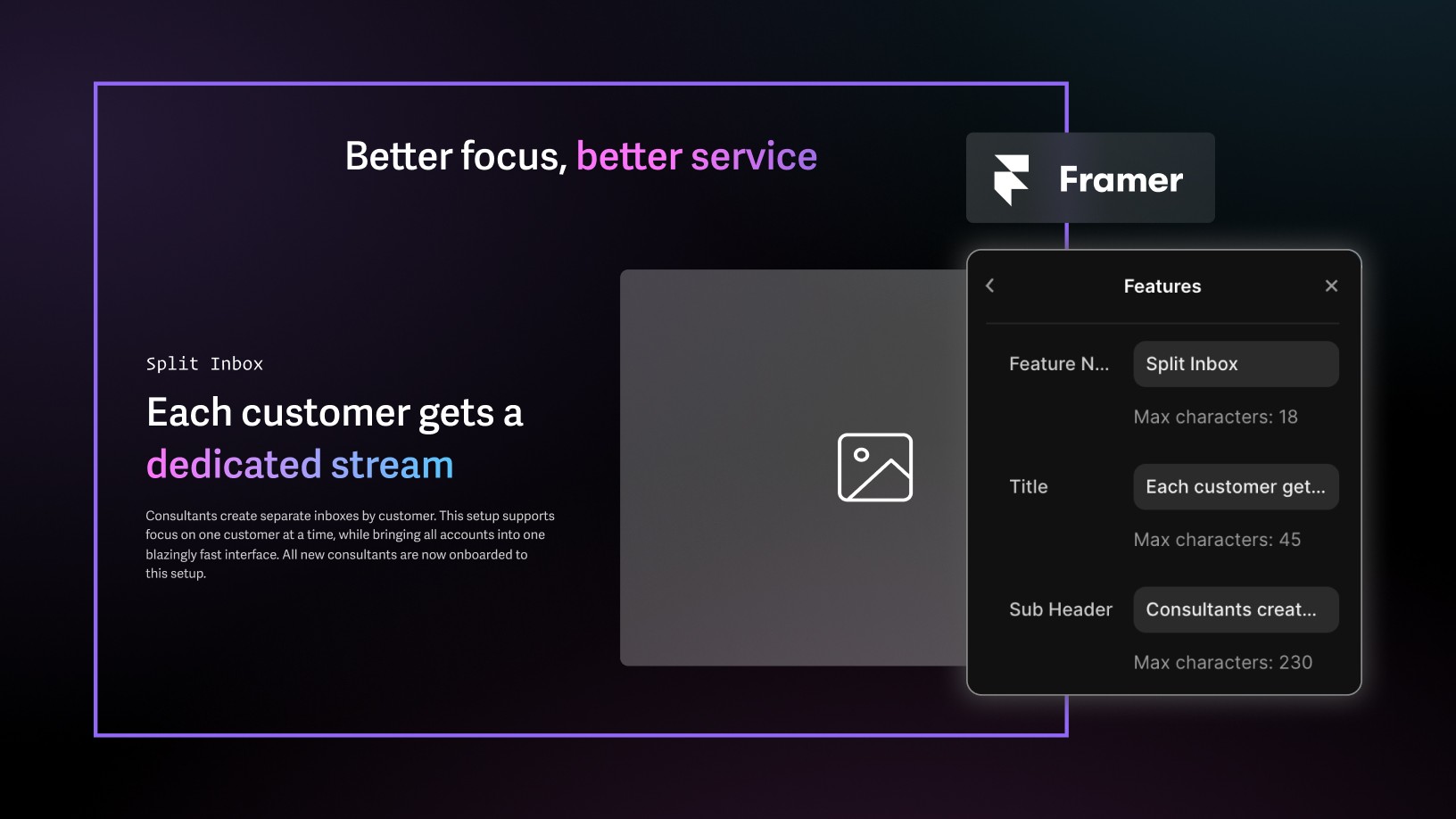
Toolkit user experience
The modules are set up using design guardrails. With these guardrails the user is only able to edit content and visuals. They can not edit typefaces, colors, and spacing. This means designs are consistent and brand design approved, even when pages are built by non-designers.
Toolkit user experience
The modules are set up using design guardrails. With these guardrails the user is only able to edit content and visuals. They can not edit typefaces, colors, and spacing. This means designs are consistent and brand design approved, even when pages are built by non-designers.
Toolkit user experience
The modules are set up using design guardrails. With these guardrails the user is only able to edit content and visuals. They can not edit typefaces, colors, and spacing. This means designs are consistent and brand design approved, even when pages are built by non-designers.
Toolkit user experience
The modules are set up using design guardrails. With these guardrails the user is only able to edit content and visuals. They can not edit typefaces, colors, and spacing. This means designs are consistent and brand design approved, even when pages are built by non-designers.












With the toolkit, we can do new projects that might have been off the table entirely before because they would’ve taken way too long
Carlton Keedy, Former Senior Software Engineer at Superhuman
With the toolkit, we can do new projects that might have been off the table entirely before because they would’ve taken way too long
Carlton Keedy, Former Senior Software Engineer at Superhuman
With the toolkit, we can do new projects that might have been off the table entirely before because they would’ve taken way too long
Carlton Keedy, Former Senior Software Engineer at Superhuman
With the toolkit, we can do new projects that might have been off the table entirely before because they would’ve taken way too long
Carlton Keedy, Former Senior Software Engineer at Superhuman
Website redesign
Website redesign
Website redesign
Website redesign